PaintCode with iOS
9 Aug 2013
At Sentia we are always keen on trying new things, and we believe that we found a new tool that is a must for any serious iOS developer. That tool is PaintCode.
PaintCode allows you to easily create vector shapes and at the same time generate the Objective-C code in real time for easy copy-paste into your project. No more creating UIBezierpaths manually.
PaintCode makes it easy for any serious iOS developer when it comes to making custom controls. On top of this with the addition of the PSD import, we are able to receive PSD files from our designer, convert it into vector shapes with PaintCode and then quickly adding that generated code straight into our projects.
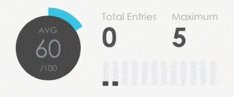
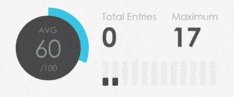
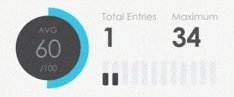
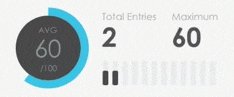
One example where we used PaintCode was in one of our client apps that we developed, Psychology App. We used PaintCode to create custom charts, and in conjunction with iOS Core Animation we were able to get these charts animated giving it a clean and professional look. Note that no images were imported to create any part of the chart, these charts are drawn straight from the generated code provided by PaintCode thus saving us development time.
PaintCode provides a free trial and many examples to get you started.
http://www.paintcodeapp.com/